SUMMARY
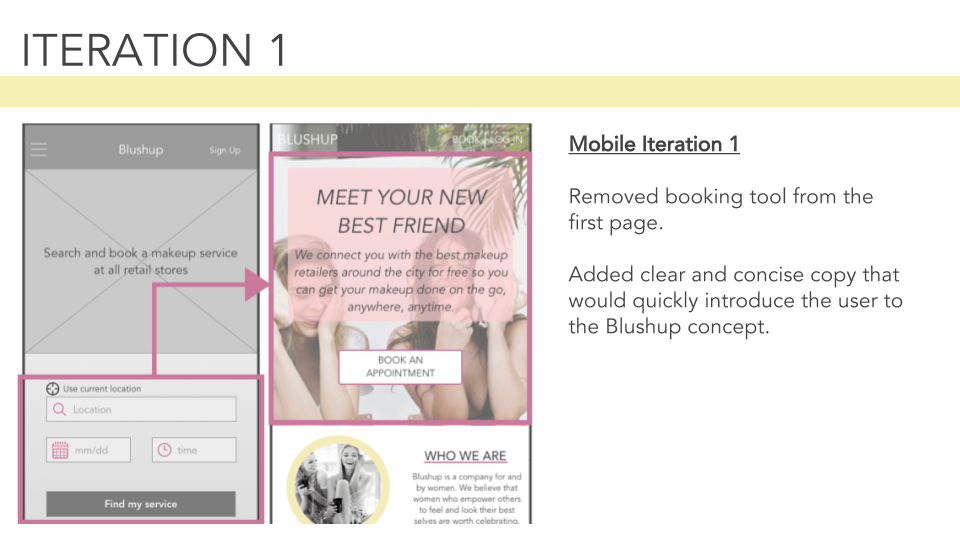
Blushup is a New York based beauty startup that aims to connect women to brands and kiosks at major department stores around the city. We were asked to build a Responsive website and to flesh out Blushup's unique booking tool in a way that was appealing to millennial users. To appeal to our audience, the site had to be easy to use, beautiful, dynamic and friendly.
Company: Blushup
Product: Responsive Website
Role: UX/UI Designer
Timebox: 2 weeks
Launch: November, 2017
Disclaimer: All photos used in this design were pulled for feel and aesthetic, and will not be used in the final product. Blushup will acquire their own photos and imagery. I do not own the rights to any of the photos used.